Future of AR/VR
According to Future Research, 83% of customers plan to use augmented reality (AR), virtual reality (VR) or mixed reality application over the next 10 years to see what the product will look like. While it may take years for this technology to become part of our daily lives, technology giants are already actively working on its development. Undoubtedly, augmented reality, virtual reality and mixed reality will take customer service to the next level in all areas of our lives, including banking. What can you expect and what is the best way for the banking sector to prepare for and take full advantage of the digital future?
Apple Policy
"IOS Needs Functionality"
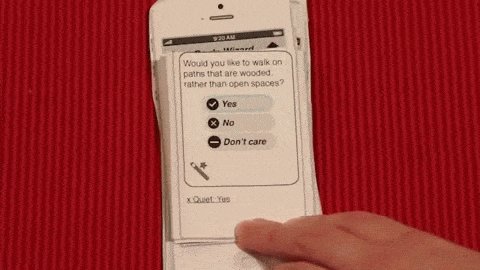
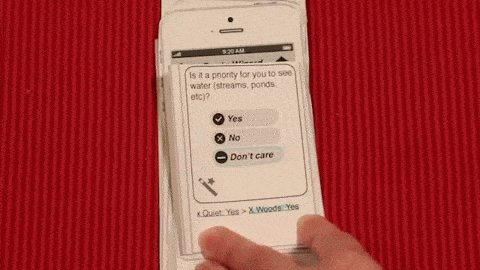
When Apple released AR Kit, augmented reality design was not defined as a field. But in the fall of 2017, a lot of AR applications appeared in the App Store. Almost everyone used AR Kit. At first, the flow of augmented reality application users was unclear. I wanted to define which interaction patterns are most popular in AR Kit applications. So, we did an extensive analysis of the integration process for almost all the applications available in the App Store. I also did free UX reviews, just to get experience and more information.
Design Process
Figure out what are needed to research:
- Similar cases
- Successful approaches and solutions
- People opinions and reactions
- References
Google everything we want to know about users and the subject. The goal is to put us in the shoes of users and understand their problems and what they need.
INTERVIEW + OBSERVATION
Talk to real users or potential users, clarify your assumption and understand them more.
SURVEY
The survey may be useful if we need more quantitative research and large amount of users, or have to the interview remotely.
STORYBOARD
- User scenarios can be used in the conception phase of a design project. This is where visualizing how a user will use a product or service will help generate design ideas. A key point to keep in mind is that user scenarios do not represent all possible users. Instead, they typically only represent the most common users or user motivations (The Interaction Design Foundation, 2018).
- Describe how and in which kind of situation the product or service would be used (put in context).
- Start a scenario with the triggering event and describe the sequence of actions and results with a right level of details.
- Prototype should be real enough to get an authentic response in order to validate or invalidate a hypothesis.
- Think critically about what to build in prototype in order to get the feedback.
- Test goal is to find out if the solution works as planned or provides.











Comments
Post a Comment